How To Make A Perspective Grid In Photoshop
Hello. Are you struggling with perspective and/or making a perspective grid? Well today, I am going to teach y'all how to make an Piece of cake perspective grid in Adobe Photoshop CS6.
![]() This can piece of work on any Adobe Photoshop Software. And I am also not certain if this'll work with other programs just to clarify.
This can piece of work on any Adobe Photoshop Software. And I am also not certain if this'll work with other programs just to clarify.
- Open (if you lot take Photoshop) Photoshop
2. Make whatsoever size document you want.
3. Depict a prissy straight line in the center of the sheet or wherever you want it. That'll act as your horizon line!
Horizon Line:
The Horizon Line (in Perspective) is the level at where your eyes are focusing. For case

Equally yous can see with this photo, the center area of the photo is the Horizon Line and y'all cannot see anything else past information technology. Information technology's where your center level is at currently as the clouds above is basically the Worm's Eye View while looking at the road beneath you is a semi Bird's Heart View.
The Vanishing Point:That's is where you'll be able to see where the perspective line come to you from the horizon line.

Hither is a line I drew in the centre of the canvas on Photoshop. As yous tin see, that is the Horizon Line currently.
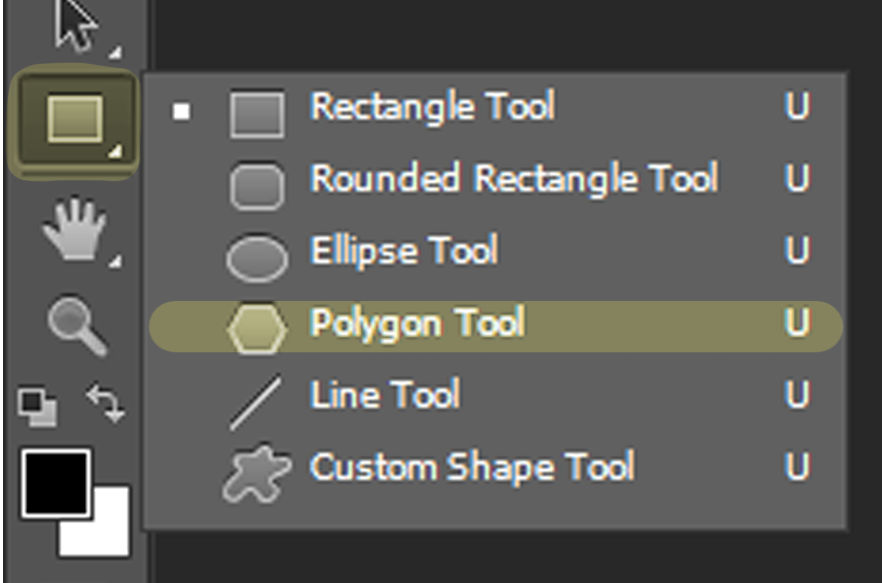
4. Use the Polygon Tool
This is a very Important part of making the perspective grid.

- Go to the Rectangle Tool next to the Path Selection Tool and right click (or click the tiny triangle) and you'll see different options. Click the Polygon tool!
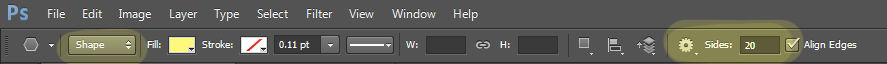
v. Make certain y'all're on the correct settings.
Now when using the Polygon Tool, you demand to make sure y'all have the right settings.

- Make sure yous are on Shape. The Shape act as a Vector which ways adjusting information technology will keep the same pixels every bit you transform it. Y'all can also choose path or pixels, only shape is the most recommended.
- Wait for the Gear icon on the tool bar later on clicking the Polygon Tool.

- Click on the gear'southward tiny triangle and and so yous will see dissimilar options to choose. Choose the star option.
- Note
 , on older versions on Photoshop, the gear doesn't exist. To observe the box with the star choice, click on the upside downward triangle and then you will see the option to change it.
, on older versions on Photoshop, the gear doesn't exist. To observe the box with the star choice, click on the upside downward triangle and then you will see the option to change it.

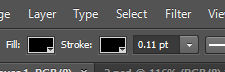
- Be certain yous have your stroke and fill on and both with the same color. You can also have any thick line size yous desire. I would recommend using 1-3pt if you want to see your lines nice, thin, and piece of cake to see.


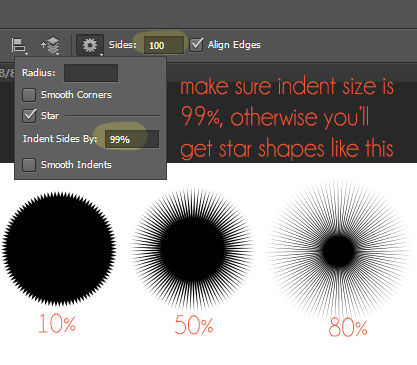
- Change the sides to 100. That way you can have the most lines possible to create a good looking grid. You tin accept the selection to have less lines.
- Modify the indent size to 99%. It cannot go any higher than 99%.
- As the picture says, brand sure the indent size is at 99%, otherwise your indent size will create a thicker middle department and the lines will not be straight out thin.
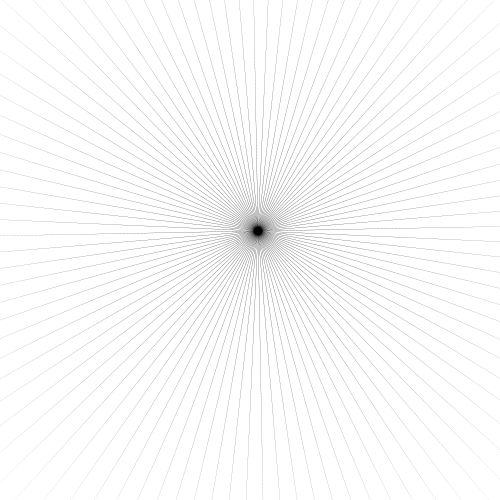
- Once it'south at 99%, you'll go lines that await

As you tin see, the middle area is a very small circle. That tin aid you when making a perspective grid.
5. At present to brand the perspective filigree
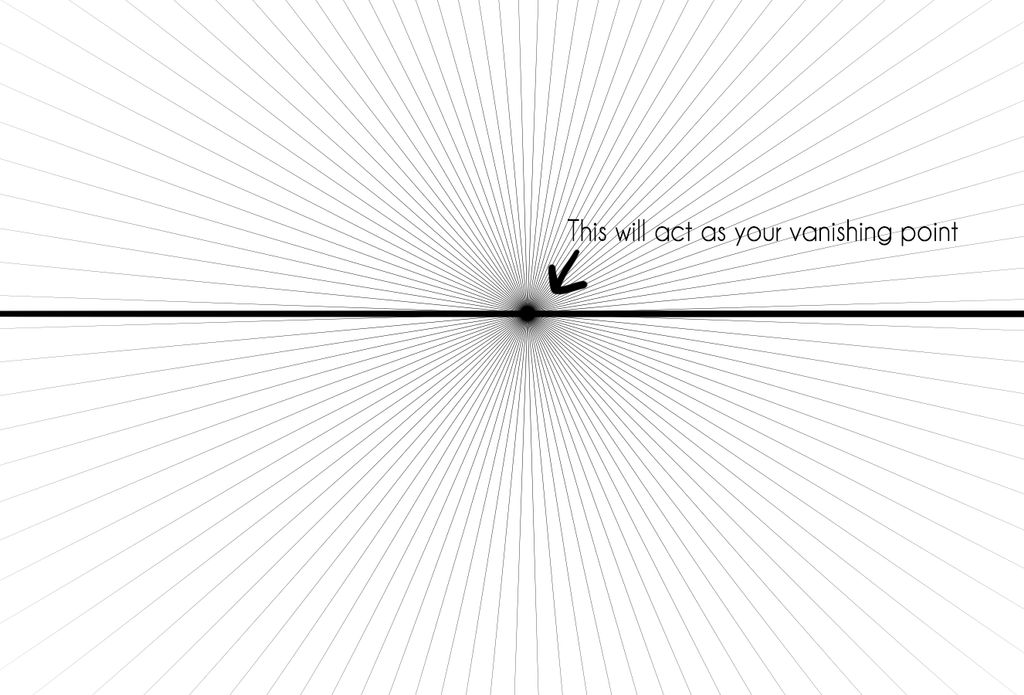
- Let's brand a One-Point Perspective Grid starting time
Drag your mouse on the horizon line wherever y'all want the dot to be. That will human activity as your vanishing point.

NOW YOU Have AN EASY ONE-POINT PERSPECTIVE Filigree! ![]() Just what if you want a Two-Point Perspective Filigree?
Just what if you want a Two-Point Perspective Filigree?
- Making a Two-Bespeak Perspective Grid
This process is actually very easy!
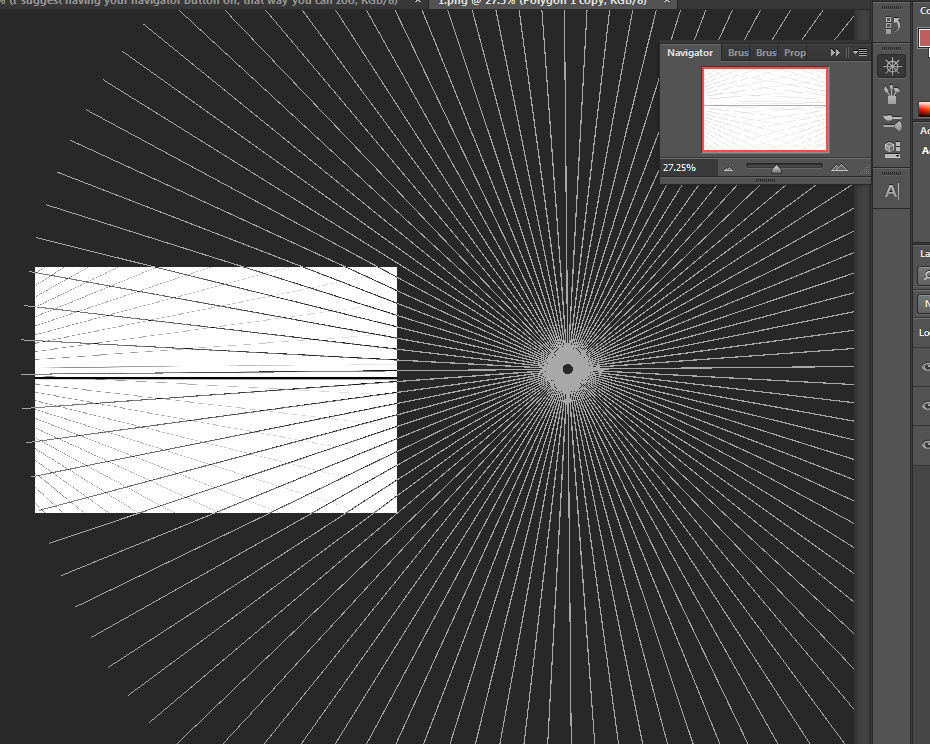
- Zoom out your sail (if you're close to canvas) and so that you tin come across the negative space out of the sheet. You tin can either use the Navigator Icon or the Magnifying Glass to Zoom out.
- Luckily the Shape Vector can help you lot see where your lines are at.
- Drag your mouse to create lines that can fill up the canvas far from the sail.


- Indistinguishable your polygon using Ctrl J and press the shift tool to move the layer directly to the other side of the outside infinite of the sheet to make the lines connect.
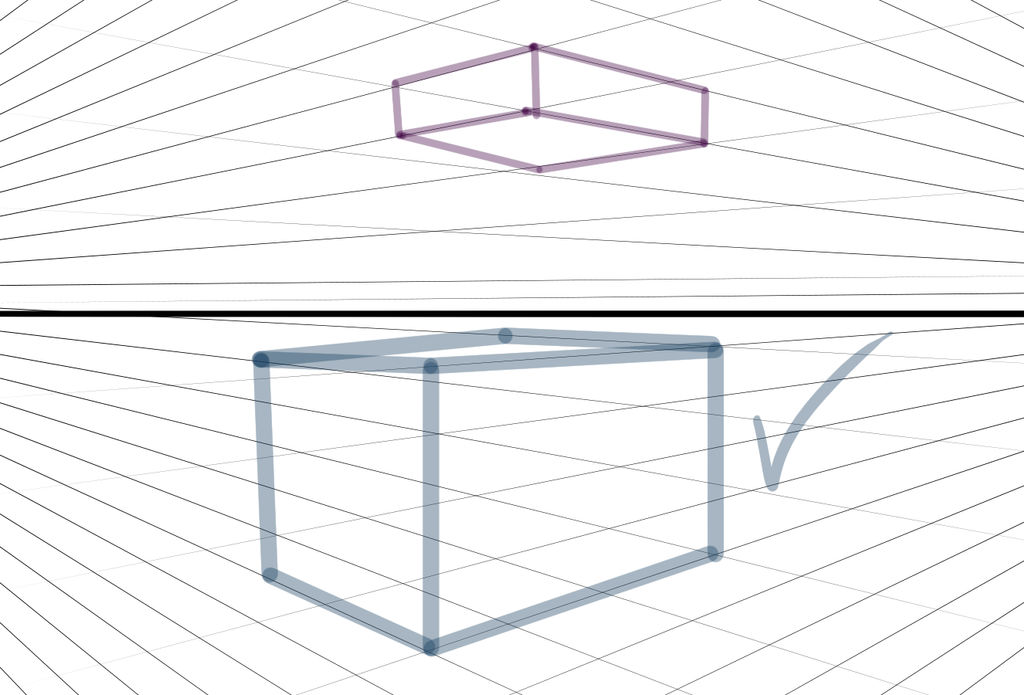
At present that you take a 2-Point Perspective, you can create perspective boxes and triangles and many more shapes

Here'south an example of what I drew with the grid!
WHAT ABOUT 3-Signal PERSPECTIVE?
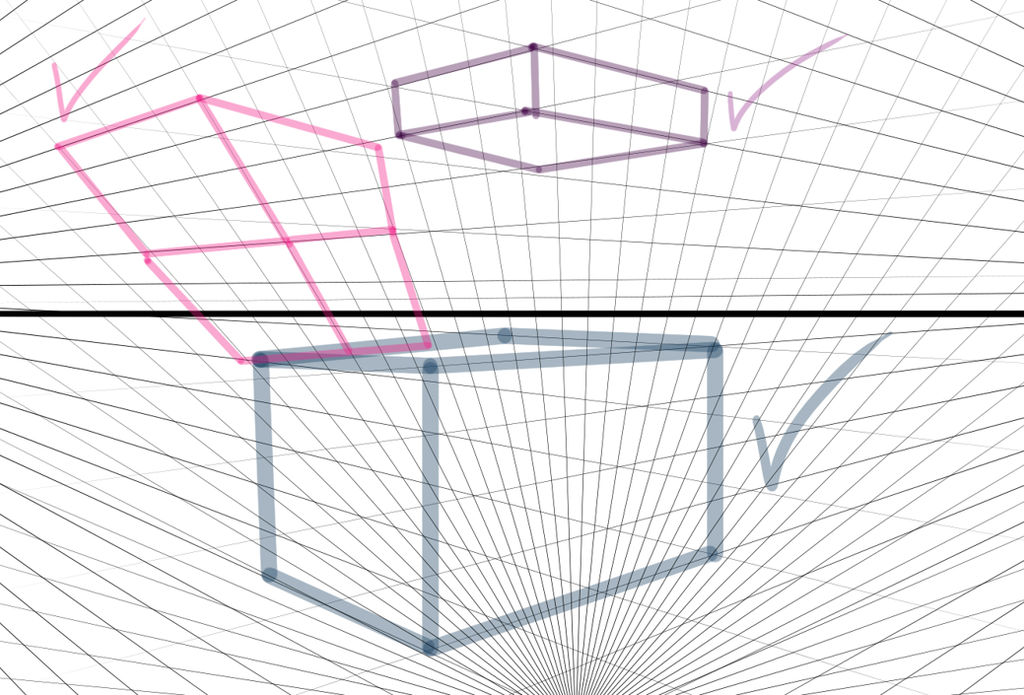
You can duplicate one of the layers of the polygon and move information technology over the canvas or under it. And y'all'll get this in the end

You can make every bit many perspective points every bit yous need just past using that easy method!

Here's a dainty four-Bespeak Perspective Grid I made.
Here's a picture school building I made using the easy method.
I hope this method helped y'all out.
Thanks for reading. 
How To Make A Perspective Grid In Photoshop,
Source: https://www.deviantart.com/iingo/journal/How-to-Make-an-Easy-Perspective-Grid-on-Photoshop-572542052
Posted by: penningtonpostra1962.blogspot.com




0 Response to "How To Make A Perspective Grid In Photoshop"
Post a Comment